jueves, septiembre 02, 2004
viernes, agosto 13, 2004
De mudanza
Noticias noticiosas como dirían los lechones de Gomaespuma. El blog se traslada al servidor de f2o.org (gracias Nkieto por la recomendación) lo cual me permitirá usar un cms decente; en este caso en principio Wordpress, aunque ya veremos si algún día de estos me da por crear mi CMS o pasarme a otro.
La nueva dirección: http://zootropo.f2o.org/
jueves, agosto 12, 2004
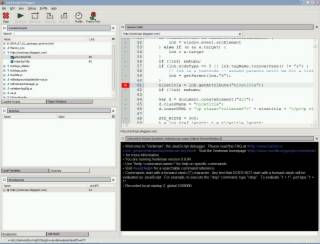
Venkman en Firefox
Si desarrollas con Javascript te sonará Venkman (y si no lo conoces ya estas tardando), el debugger de Javascript ofrecido por Mozilla. Pues bien, ya puedes utilizar Venkman desde Firefox 0.9.x, sin tener que instalar Mozilla gracias a esta extensión desarrollada por James Ross.
Si quereis información sobre el funcionamiento de Venkman leed este tutorial y este faq.

Venkman
La bestía tenía siete coronas en sus siete cabezas y su nombre era meme
Otro meme mas en la blogosfera. Parece que proliferan como setas cuando a la gente no se le ocurre sobre que escribir. En este caso el meme consiste en una especie de cadena para mejorar la visibilidad en los buscadores de los blogs pequeños.
A mi no me parece muy buena idea, porque si ya es dificil encontrar lo que te interesa en google tanto mas lo sera si se adulteran sus resultados. En este sentido la blogosfera esta haciendo daño a los buscadores con los memes o los google-bombing, pero en fin, ya que el meme se extiende seguire al rebaño.
There are by some estimates more than a million weblogs. But most of them get no visibility in search engines. Only a few “A-List” blogs get into the top search engine results for a given topic, while the majority of blogs just don’t get noticed. The reason is that the smaller blogs don’t have enough links pointing to them. But this posting could solve that. Let’s help the smaller blogs get more visibility!
This posting is GoMeme 4.0. It is part of an experiment to see if we can create a blog posting that helps 1000’s of blogs get higher rankings in Google. So far we have tried 3 earlier variations. Our first test, GoMeme 1.0, spread to nearly 740 blogs in 2.5 days. This new version 4.0 is shorter, simpler, and fits more easily into your blog.
Why are we doing this? We want to help thousands of blogs get more visibility in Google and other search engines. How does it work? Just follow the instructions below to re-post this meme in your blog and add your URL to the end of the Path List below. As the meme spreads onwards from your blog, so will your URL. Later, when your blog is indexed by search engines, they will see the links pointing to your blog from all the downstream blogs that got this via you, which will cause them to rank your blog higher in search results. Everyone in the Path List below benefits in a similar way as this meme spreads. Try it!
Instructions: Just copy this entire post and paste it into your blog. Then add your URL to the end of the path list below, and pass it on! (Make sure you add your URLs as live links or HTML code to the Path List below.)
Path List
1. Minding the Planet
2. eCuaderno
3. Mangas Verdes
4. Xeoweb
5. Zootropo. Diario del Mundo Geek
6. (your URL goes here! But first, please copy this line and move it down to the next line for the next person)(NOTE: Be sure you paste live links for the Path List or use HTML code.)
XForms
La gente de la fundación Mozilla cada día me sorprende mas. Están involucrados en todos los proyectos relacionados con el desarrollo web mas importantes de la actualidad. La última es la implementación de la recomendación XForms de la W3C, en la que trabajarán conjuntamente con Novell e IBM.
XForms es el módulo de formularios de XHTML 2, algo así como el hermano mayor de los formularios HTML actuales (estoy simplificando, en realidad los formularios es solo una de las cosas para las que puede ser usado) y que puede acabar con la dependencia de Activex de Microsoft.
Podeis encontrar mas información sobre XForms en 'XForms para desarrolladores HTML', traducido al castellano por Alan Chuter y leer la nota de prensa en la web de Mozilla.
miércoles, agosto 11, 2004
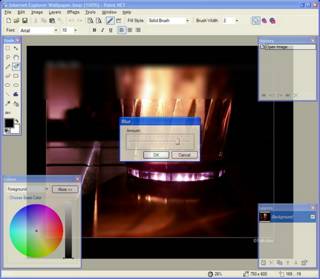
Paint.NET

Pregunta: ¿Que haces cuando necesitas un programa de retoque fotográfico en Windows pero Paint se te queda pequeño (como con cualquier cosa que quieras hacer) y Photoshop o Paint Shop Pro te queda grande?
Respuesta: Usar un Paint con esteroides.

Eso es lo que es basicamente Paint.NET, una aplicación de retoque fotográfico programada en C# con .NET. Paint.NET no tiene nada que envidiar a sus hermanos mayores e incluso añade algunas cosas interesantes que estos no tienen, como el que las ventanas (de capas, de herramientas,...) sean transparentes para no desperdiciar espacio para la imagen a retocar, o como el hecho de poder continuar trabajando con la imagen mientras se aplica un filtro que sea costoso en tiempo (en lugar de mostrar un relojito y hacer esperar al usuario el filtro se aplica en segundo plano, actualizando la pantalla cada cierto tiempo, y permitiendo al usuario continuar editando la imagen).
El programa esta licenciado bajo una versión modificada de la licencia del MIT, necesita tener instalado el framework .NET y Windows XP SP1 o Windows Server 2003. Podeis descargar el programa o el código fuente desde esta página web.
¡Gracias! :)
Una simple entrada para agradecer a la gente que me lee, a los que comentan y a la gente que me enlaza. Siempre es de agradecer el saber que hay gente interesada en lo que tengas que decir.
En fin, si teneis alguna idea sobre como mejorar el blog, sugerencias sobre algún tema del que hablar o simplemente quereis criticar el horrible diseño y contenido del sitio :P los comentarios están ahí abajo, donde dice 'Co-men-ta-rios'.
Gracias de nuevo :)
martes, agosto 10, 2004
Copia de seguridad de los marcadores en Firefox
Nueva funcionalidad en las últimas nightly build de Firefox, que hace una copia de seguridad de los marcadores cada vez que halla algún cambio (que ya teniamos gracias a la extensión Bookmark Backup, pero siempre es bueno incluir las funciones mas útiles). Las nightly build pueden ser descargadas desde la web de Mozilla como es habitual.
Corto y cambio.
Javascript: El objeto window
Como ya comentamos en la entrada dedicada a DOM, el objeto window y sus propiedades y métodos asociados nos permiten la interacción con el navegador, mientras que los objetos de la jerarquía DOM (los qe están por debajo del objeto document en la jerarquía) nos permiten interactuar con el documento en si.
También comentamos que el objeto window es la raíz de la jerarquía, lo cual significa que todos los objetos de la jerarquía 'derivan' de window y que las variables globales se consideran propiedades de window.
Cada una de las ventanas (y de los marcos) en un navegador web esta representado por un objeto window que es la raíz de su propia jerarquía y el objeto global. El que window sea el objeto global significa que cuando no se indica que una propiedad o método pertenece a un objeto se comprueba si pertenece a window, por lo que si tenemos una propiedad window.propiedad por ejemplo, podemos ahorranos el indicar que propiedad pertenece al objeto window y escribir simplemente propiedad.
Vamos a ver algunos de los métodos y propiedades mas interesantes de window através de ejemplos. Lo primero que vamos a ver es como interactuar con el usuario mediante tres métodos de window: alert(texto a mostrar) que simplemente muestra un diálogo con el texto que se le paso como parámetro, prompt(texto a mostrar, valor inicial) que de igual forma que alert muestra un texto al usuario, pero incluye una caja de texto para permitir al usuario introducir una respuesta (y devuelve como valor de retorno lo que halla escrito el usuario) y confirm(texto a mostrar) que muestra una ventana de confirmación y devuelve true o false dependiendo de si el usuario pulsó aceptar o cancelar respectivamente. Veamos un ejemplo:
window.alert("Encantado de conocerte " + window.prompt("Y este de prompt, para preguntarte por ejemplo como te llamas","Este texto será el que se verá en la caja de texto por defecto"));
/*Cuando los métodos o propiedades pertenecen al objeto global no hace falta poner el nombre del objeto antes. Podemos escribir simplemente el nombre del método o propiedad*/
if(confirm("¿Sabías que para window se puede omitir el objeto sobre el que se hace la llamada? Esto es así porque window es el objeto global"))
alert("¿Si lo sabías? Que inteligente");
else
alert("Bueno, pues ya lo sabes.");
Para ver este pequeño script en acción pulsa aquí.
Podemos crear ventanas usando el método open del objeto window actual
que crea una ventana con las propiedades definidas en sus parámetros y devuelve una referencia a la ventana creada. Las características son una lista de valores separados por comas para los siguientes atributos (no son todos los que son, IE por ejemplo tiene left y top para especificar las coordenadas en que se mostrará la ventana):
- location, determina si la nueva ventana debe o no tener una barra de dirección (yes o no)
- menubar, determina si la nueva ventana debe o no tener una barra de menú (yes o no)
- scrollbars, mostrar o no las barras de desplazamiento (yes o no)
status, mostrar o no la barra de estado (yes o no) - toolbar, le indicamos si queremos que la ventana tenga barra de herramientas (yes o no)
- resizable, establecemos si la ventana puede redimensionarse por el usuario (yes o no)
- height, alto de la ventana en pixels.
- width, ancho de la ventana en pixels.
Todos los argumentos del método open son opcionales. Si no especificamos una dirección URL, simplemente se abrirá una ventana vacía; si no especificamos las características de la ventana se le dará un tamaño, posición y características estándar.
En el caso de que el segundo argumento, el nombre de la ventana (cuidado porque el nombre de la ventana no se refiere al título. Se usa como target para enlaces o formularios), sea el nombre de una ventana que ya existe, simplemente se devolverá una referencia a la ventana ya existente, no se creará una nueva ventana. El cuarto argumento de open solo tiene sentido en este caso y especifica si se debe crear una nueva entrada en el historial (false) o reemplazar la entrada actual (true). Veamos un ejemplo:
//ventanaGoogle también es un objeto de tipo window, por lo que también tiene un método open
ventanaGoogle.open('http://zootropo.blogspot.com/');
Para mover o redimensionar una ventana una vez ha sido creada se utilizan los métodos moveBy(desplazamientoX, desplazamientoY) para desplazar la ventana la cantidad de pixeles especificados como argumentos; moveTo(x, y) para desplazar la ventana a las coordenadas especificadas y resizeBy(diferenciaAncho, diferenciaAlto) y resizeTo(ancho, alto) para redimensionar la ventana indicando en el primer caso la diferencia en pixeles con el tamaño actual (positivo si queremos agrandarla y negativo si queremos hacerla mas pequeña) y en el segundo caso las medidas exactas. Además window.sizeToContent() redimensionaría la ventana según el contenido de la misma.
Como ejemplo, si hacemos click sobre este enlace el tamaño de la ventana cambiará a 300x300, es decir el código es resizeTo(300,300). Si pulsamos sobre este otro que ejecuta el código moveBy(100,100); la ventana se moverá 100 pixeles hacia abajo y 100 hacia la derecha.
Para terminar con los métodos de window, algunos de los mas interesantes que aún no hemos comentado son blur(), que quita el foco de la ventana actual; focus(), que hace lo contrario, nos da el foco; back() y forward() con los que nos movemos hacia atrás y hacia delante en el historial y por último close(), que cierra la ventana.
Una vez vistos los métodos mas importantes, vamos ahora con las propiedades. Una de las mas importantes es el objeto navigator, que encapsula información sobre el navegador que utiliza el usuario. Sus propiedades mas importantes son appName, una cadena que representa el nombre del navegador; appVersion, la versión del navegador, userAgent, cookieEnabled, un booleano que informa si las cookies están activadas; language, que devuelve una cadena compuesta por un par de caracteres que identifica el idioma; oscpu, el sistema operativo que el usuario utiliza y plugins, un array de objetos plugin en el que se indican los plugins soportados por el navegador.
Veamos un ejemplo que simplemente muestre en pantalla la información del usuario:
alert(texto);
Para ver que mostraría ese alert pulsa aquí.
Otro objeto interesante es screen, que nos proporciona información sobre la resolución (mediante las propiedades width y height) y profundidad de color (con la propiedad colorDepth) del usuario. Por ejemplo:
Tenemos también entre los objetos 'derivados' de window el objeto location, que nos permite obtener o modificar la dirección web en la que se encuentra el usuario:
//y ahora nos movemos a google
window.location = 'http://www.google.com/';
Ejemplo (cuidado, si pulsas te llevará a google)
Para terminar con esta pequeña introducción a las propiedades y métodos de window las últimas propiedades que quedaban en el tintero:
- document, raíz de la jerarquía DOM y que veremos en próximas entradas. Es una referencia al documento que muestra la ventana del navegador correspondiente.
- opener, una referencia al objeto de tipo window que creó la ventana actual.
- parent, si la ventana es un marco (los marcos también son objetos window) devuelve una referencia a la ventana o marco en que está contenido. Si es una ventana devuelve una referencia a si mismo.
- self, una referencia a la propia ventana.
- status, texto de la barra de estado.
Firefox 0.9.3 y Thunderbird 0.7.3 en castellano
Ya están disponibles en castellano las versiones 0.9.3 de Firefox y 0.7.3 de Thunderbird gracias al proyecto Nave. Por lo que veo funciona bastante bien, al contrario que versiones anteriores cuando se recomendaba utilizar la traducción argentina :(
Si quereis probarlo podeis descargar la nueva versión desde la web del proyecto Nave.